In letzter Zeit habe ich mich verstärkt wieder mal mit Canvas beschäftigt. Dabei ging es mir vor allem um regelmäßige Vielecke (englisch: regular polygons).
Von Haus bietet Canvas in keiner Implementierung eine Funktion zum schnellen und einfachen Erzeugen von regelmäßigen Vielecken. Daher setzte ich mich hin und programmierte angeregt durch canvas.quaese.de zwei entsprechenende canvas-Objekterweiterungen.
Außerdem wollte ich gern gezackte Figuren wie Sterne und Sonnen mit einem Funktionsaufruf erzeugen können. Also nahm ich meinen bisherigen Code her und überarbeitete ihn.
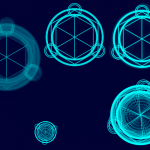
Das Ergebnis all des Codens kann sich meines Erachtens sehen lassen. Vor allem bei Mehrfachaufrufen ergeben sich sehr schicke Muster.
Die Methoden selbst sind nach einem simplen Prinzip aufgebaut. Man gibt die Position des Vieleckmittelpunktes, die Anzahl der Ecken, den Radius (Mittelpunkt->Ecke) und Anfangswinkel (meist 0) an.
Den Quelltext der Objekterweitungen kann ich nachfolgend sehen:
canvas.drawPoly = function(x,y,n,r,phi) {
this.translate(x,y);
this.rotate(phi);
this.beginPath();
this.moveTo(0,r);
for( var i=0; i<=n; i++){
this.save();
this.rotate(2*i*Math.PI/n);
this.lineTo(0,r);
this.restore();
}
this.stroke();
this.rotate(-phi);
this.translate(-x,-y);
}
canvas.fillPoly = function(x,y,n,r,phi) {
this.translate(x,y);
this.rotate(phi);
this.beginPath();
this.moveTo(0,r);
for( var i=0; i<=n; i++){
this.save();
this.rotate(2*i*Math.PI/n);
this.lineTo(0,r);
this.restore();
}
this.fill();
this.rotate(-phi);
this.translate(-x,-y);
}
canvas.drawZickzack = function(x,y,n,r1,r2,phi) {
this.translate(x,y);
this.rotate(phi);
this.beginPath();
this.moveTo(0,r1);
for( var i=0; i<=n; i++){
this.save();
this.rotate(2*i*Math.PI/n);
this.lineTo(0,r1);
this.restore();
this.save();
this.rotate(2*i*Math.PI/n+(2*Math.PI/n)/2);
this.lineTo(0,r2);
this.restore();
}
this.stroke();
this.rotate(-phi);
this.translate(-x,-y);
}
canvas.fillZickzack = function(x,y,n,r1,r2,phi) {
this.translate(x,y);
this.rotate(phi);
this.beginPath();
this.moveTo(0,r1);
for( var i=0; i<=n; i++){
this.save();
this.rotate(2*i*Math.PI/n);
this.lineTo(0,r1);
this.restore();
this.save();
this.rotate(2*i*Math.PI/n+(2*Math.PI/n)/2);
this.lineTo(0,r2);
this.restore();
}
this.fill();
this.rotate(-phi);
this.translate(-x,-y);
}
// Anwendungsbeispiel:
canvas.fillStyle = "#009";
canvas.strokeStyle = "rgb(0,0,0)";
canvas.lineWidth = 2;
// Sechseck
canvas.drawPoly(60,60,6,40,0);
Im Grundlagenbeitrag zu Canvas kann man sich genauere Informationen zum Einbau holen. Auch ein Blick in den Quellcode meiner angefertigen Demo hilft sich dem ein oder anderen und zeigt die Möglichkeiten der Methoden auf.