Eine Zeit lang war es ruhig um TinyMCE von Moxiecode, doch jetzt wurde die Version 3.0 des Javascript-basierenden WYSIWYG-Editor veröffentlicht.
Der Code wurde komplett neu implementiert sowie optimiert und ist somit um einiges schlanker geworden. Über Ajax kann Text direkt von der Festplatte geladen und eingebunden werden. Zahlreiche Fehler wurden behoben. Bisher wurden die Browser Firefox, Internet Explorer und Opera unterstützt, jetzt ist der Editor auch mit Safari von Apple kompatibel.
TinyMCE zeichnet sich durch folgende Fähigkeiten aus:
- er lässt sich mit nur 2 Zeilen Code integrieren
- über Themes und Plugins kann der Editor individuell angepasst werden
- anpassbare Ausgabe des Quelltextes im XHTML 1.0 Format
- Unterstützung von Mehrsprachigkeit
- Unterstützung der gängigsten Webbrowser
- Einsatz von Ajax zum Speichen und Laden von Inhalten
Der Editor ist bei Online-Redakteuren sehr beiliebt.
Er ist in Web-Conent-Management-Systemen wie Mambo oder Joomla der Standard-Editor und kann in anderen Systemen wie z.B. Typo3 über eine Extension integriert werden. Ich selbst nutzte schon seit geraumer Zeit ausschließlich diesen Editor. Unseren Blog haben wir um das TinyMCE Advanced Plugin für WordPress erweitert.
Hier ein Screenshot:

Auf dieser Beispielseite der Entwickler könnt ihr euch von den Fähigkeiten des Editors selbst überzeugen.
Nach der Version 0.7 ließ ein Update nicht lange auf sich warten. In der aktuellen Version sind folgende Neuerungen enthalten:
- Kompatibilität für Safari 1.x
- unbedeutende Performance-Steigerung
- es wurden die Javascript-Ereignisse onclick und ondblclick für die Bilder hinzugefügt (der Link befindet sich direkt im longdesc Attribut des Image-Tag)
- verbesserte Bildskalierung, jetzt bleiben alle Bildformate im Haupt-div-Container „imageflow“
ImageFlow runterladen
Einfach auf das folgende Bild klicken, um zu einer von mir erstellten Demo zu gelangen.

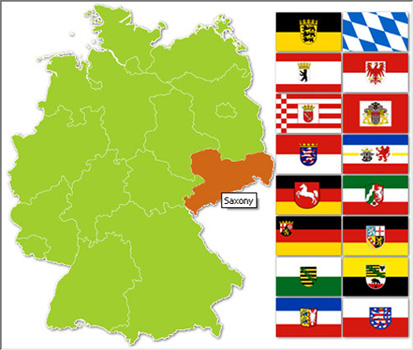
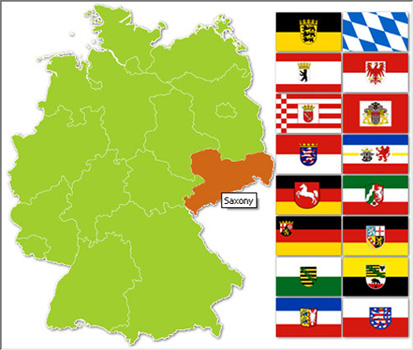
Landkarten werden auf Webseiten immer wieder gebraucht. Wäre es nicht schön, wenn man bestimmte Gebiete beim Mouseover hervorheben könnte? Das von Christian Effenberger entwickelte Javascript Mapper.js 1.0 macht dies möglich. Diese Bibliothek ermöglicht das Hervorheben von Flächen einer verweis-sensitiven Grafik (einer so genannten „Image Map“).
Die Nutzung dieser Bibliothek ist sehr einfach. Zuerst muss sie im Header der Seite eingebunden werden:
<script type="text/javascript" src="mapper.js"></script>
Danach definieren wir die Image Map:
<img class="mapper noborder iopacity50 icolorff0000" src="my_image.jpg" usemap="#my_map" width="343" height="425" border="0" alt="" />
<map name="my_map">
<area shape="poly" title="Titel des Bereiches" coords="295,341, 296,337, 293,336, <!-- weitere Koordinaten -->" alt="Titel" />
<!-- alle weiteren Bereiche-->
<area ... />
</map>
Den einzigen Nachteil sehe ich darin, dass es aufwendig ist, die hervorzuhebenden Bereiche zu definieren.
Mit einem Klick auf die Grafik gelangt man zu Demos auf der Entwicklerseite.

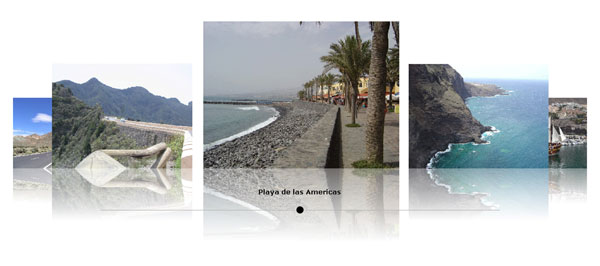
Vor kurzem hatten wir über die Javascript Cover Flow Bildergalerie „ImageFlow 0.6“ berichtet. Nun wurde die Version 0.7 veröffentlicht.
Die aktuelle Version bringt folgende Änderungen mit sich:
- es wurden verschiedene Cursor-Typen hinzugefügt
- es wurden Konfigurations-Variablen hinzugefügt
- Änderungen in der Implementierung: der gesamte Javscript Code wurde in einer einzelnen Datei (imageflow.js) zusammen geführt
- die Bildunterschrift wird direkt im alt Attribut des <img> Tag definiert
ImageFlow 0.7 runterladen
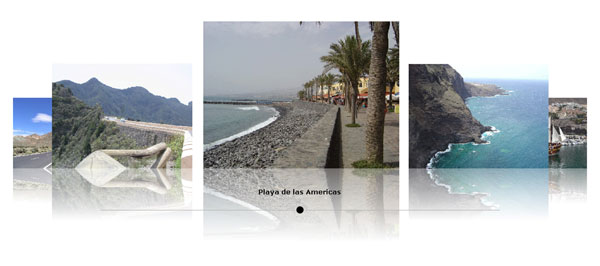
Einfach auf das Foto klicken, um zu einer von mir erstellten Demo zu gelangen.

Vor kurzem berichteten wir über Google`s neue Chart API. Wer sich mit der API schon einmal auseinander gesetzt hat, hat sicher gemerkt, dass sich Diagramme sehr leicht erstellen lassen. Sobald das Diagramm umfangreicher wird, wird es jedoch komplizierter den richtigen Link zusammen zu bauen, der dann an die Google Chart API geschickt wird.
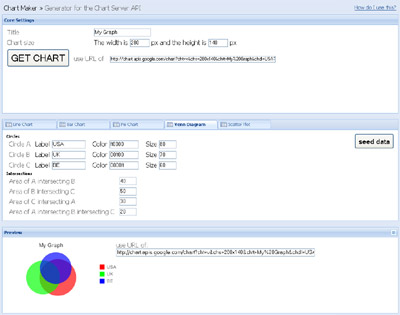
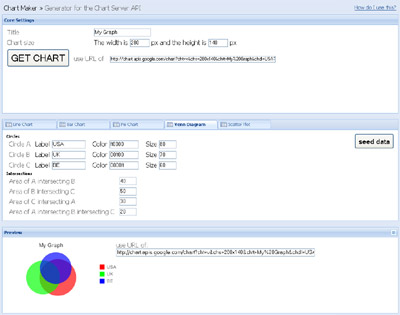
Jetzt gibt es dafür die ultimative Unterstützung, den Chart Maker. Der Chart Maker bietet eine grafische Benutzeroberfläche, über die sich die Konfiguration für das Diagramm festlegen lässt. Mit einem Klick auf den Button „GET CHART“ lässt sich auch sofort eine Diagramm-Vorschau generieren. Ebenso wird der fertige Link für den <img> Tag erzeugt, den man nur noch kopieren und an die gewünschte Stelle einfügen muss.
Der Code des Chart Maker wurde bei Google Code veröffentlicht.
Hier ein Screenshot:

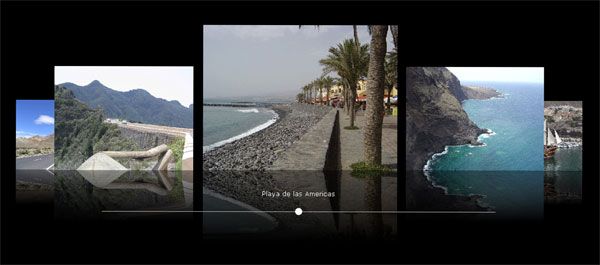
John Dyer hat eine Möglichkeit entwickelt, 3D Panoramas mit Javascript zu erstellen.
Das Script erzeugt aus einem großen Panorama eine Reihe von div Elemente. Diese Elemente werden mit Kopien von dem Ausgangsbild gefüllt. Die div Elemente werden dann entlang einer Sinus-Kurve verzerrt, sodass ein optischer 3D Effekt entsteht.
Es sind verschiedene Krümmungswinkel, wie auch die Fischaugen-Prespektive möglich.
Das Panorama Script befindet sich noch im Experimentierstatus und funktioniert momentan leider nur im Firefox. Dennoch ist es lohnenswert, sich das anzuschauen.
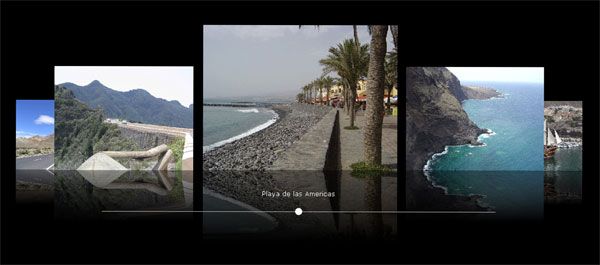
Hier geht zu einer Demo:

Jeder Webmaster musste bestimmt schon einmal Daten in Form eines Diagramms für eine Web-Applikation visualisieren. Dafür konnte in der Vergangenheit zum Beispiel die PHP-Klasse PHPLOT genutzt werden. Noch einfacher geht es jetzt mit der Google Chart API, einer einfachen Schnittstelle, die anhand einer URL dynamisch ein Diagramm erstellt. Man definiert im HTML-Code für das Diagramm ein Bild und gibt als Quelle die URL mit den gewünschten Parametern zur Google Chart API an. Google liefert das fertige Diagramm. Einfach genial!
Die URL im HTML <img> Tag sieht wie folgt aus:
http://chart.apis.google.com/chart?<parameter 1>&<parameter 2>&<parameter n>
Diese Parameter können verwendet werden:
- cht der Diagrammtyp (chart type), z.B. p3 für ein 3-dimensionales Kuchendiagramm
- chd die Diagrammdaten (chart data)
- chs die Diagrammgröße (chart size) in Pixel, z.B. 250×125
- chl die Diagrammbeschriftung (chart labels), deren Werte mit | abgetrennt werden, z.B. A|B|C
- chco die Farben der einzelnen Diagrammelemente (chart colors)
Die Diagrammdaten können in drei verschiedenen Formaten kodiert angegeben werden:
Simple encoding
chd=s:<chart data>
Die Daten werden mittels Groß- und Kleinbuchstaben sowie Ziffern angegeben. Der Unterstrich deklariert einen fehlenden Wert. Mehrere Datenmengen werden über das Komma abgetrennt.
Text encoding
chd=t:<chart data>
Die Daten bestehen aus Fließkommewerten (float) von 0.0 bis 100.0 . Einen fehlenden Wert kann über -1 deklariert werden. Mit dem Pipe-Zeichen | werden einzelne Datenmengen getrennt.
Extended encoding
chd=e:<chart data>
Diese Daten bestehen jeweils aus einem Paar der Zeichen A bis Z, a bis z, 0 bis 9, Bindestrich und Punkt angegeben. Die Datenmengen werden hier wieder über das Komma getrennt.
Es stehen einige verschiedene Diagramm-Typen wie Linien-, Balken-, Kuchen-, Venn- und Punktdiagramm zur Auswahl.
Hier ein paar Beispiele:
Kuchendiagramm |
http://chart.apis.google.com/chart?cht=p3&chd=s:hmz&chs=250x125&chl=Teil1|Teil2|Teil3&chco=ff0000</code></pre>
|
Venn-Diagramm |
http://chart.apis.google.com/chart?cht=v&chs=200x125&chd=t:100,80,60,30,30,30,10&chco=00ff00,0000ff,ff0000</code></pre>
|
Punktdiagramm |
http://chart.apis.google.com/chart?cht=s&chd=s:984sttvuvkQIBLKNCAIi,DEJPgq0uov17zwopQODS,AFLPTXaflptx159gsDrn&chxt=x,y&chxl=0:|0|2|3|4|5|6|7|8|9|10|1:|0|25|50|75|100&chs=200x125</code></pre>
|
Für das Ajax-Framework jQuery gibt es ein Zeichnen-Plugin, mit dem sich ebenfalls Diagramme erstellen lassen. Darauf werden wir noch in einem separaten Blog-Post eingehen.
Radria steht für „Rapid Development of Rich Internet Applications“, also der raschen Entwicklung von umfangreichen Internetanwendungen.
Radria wird als Open-Source Software von SQL Fusion entwickelt, mit dem Zweck alle nötigen Tools zur Entwicklung von Internetanwendungen in den Webbrowser zu verlagern. Radria besteht aus freien Komponenten, wie einem WYSIWYG-Editor, wiederverwendbare PHP- und Javascript Bausteine, Komponenten zum Erstellen einer Ajax- und Datenbankgestützten Web-Applikation oder eines Mashups.
Mit der aktuellen Version der Software ist es bereits möglich lassen, Webseiten und Datenbankabfragen zu erzeugen.
Aktuell besteht Radia aus:
- einem Ajax-Pagebuilder zum Erstellen von Webseiten
- einer Entwicklungsumgebung für das Handling von Datenbanken und SQL-Abfragen
- einem Site-Manager zur Einrichtung von Datenbankverbindungen, der Übertragung von Daten per FTP und einer Paketverwaltung, über die sich Erweiterungen installieren lassen
Das Projekt ist vielversprechend und verfolgt einen interessanten Ansatz. Ich bin gespannt, wie es sich zukünftig weiterentwickelt und ob es sich für den Einsatz bei Webentwicklern durchsetzen kann.
Zum Download bei SourceForge.net
Wie Golem.de berichtet, meldet sich die Linux-Desktop-Suche Beagle nach fast 2 Jahren mit einem Update von Version 0.2.0 auf 0.3.0. Die neue Version bringt bei der Indizierung und dem Suchen Geschwindigkeits- und Speichervorteile mit sich. Ebenfalls gibt es die Möglichkeit, den Daemon der Linux-Software über einen Webbrowser zu bedienen.
Die Weboberfläche basiert auf AJAX und ermöglicht dem User im Beagle-Index über den Browser zu suchen. Diese Oberfläche befindet sich jedoch noch im experimentellen Status.
Beagle 0.3 steht ab sofort zum Download bereit.
Heute habe ich mir die neue Version 0.6 der Bildergalerie ImageFlow angesehen und bin positiv beeindruckt. ImageFlow erstellt eine horizontale Bildergalerie, durch dessen Bilder der Nutzer interaktiv navigieren kann. In der aktuellen Version ist die Navigation durch die Bildergalerie mit den Pfeiltasten der Tastatur möglich. Diese ist auch mit den gängigsten Browsern (wie IE, Firefox und Opera) kompatibel. Außerdem funktioniert die scrollen über das Mausrad jetzt nur, wenn man sich mit dem Mauszeiger unmittelbar über der Galerie (explizit über dem div-Kontainer „imageflow“) befindet.
Wer ImageFlow noch nicht kennt, sollte sich die Demo auf der Entwicklerseite einmal ansehen. 🙂