Jan. 08
Neue ImageFlow Version 0.8
Nach der Version 0.7 ließ ein Update nicht lange auf sich warten. In der aktuellen Version sind folgende Neuerungen enthalten:
- Kompatibilität für Safari 1.x
- unbedeutende Performance-Steigerung
- es wurden die Javascript-Ereignisse onclick und ondblclick für die Bilder hinzugefügt (der Link befindet sich direkt im longdesc Attribut des Image-Tag)
- verbesserte Bildskalierung, jetzt bleiben alle Bildformate im Haupt-div-Container „imageflow“
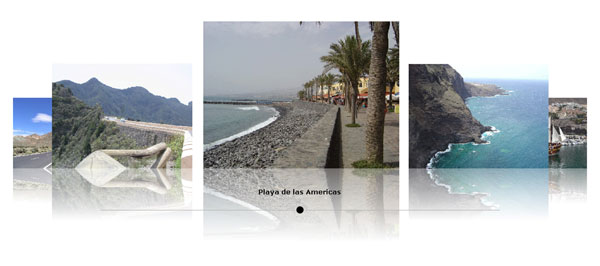
Einfach auf das folgende Bild klicken, um zu einer von mir erstellten Demo zu gelangen.



Januar 9th, 2008 at 12:19 pm
Hallo und guten Tag,
ich habe ein kleines Problem mit dem Imageflow 0.8.
Ich möchte gerne bei einem Klick auf ein Bild das sich das Bild (oder der Link) in einem neuen Fenster öffnet – ist das möglich ? und wenn ja, was muss ich wo ändern?
Können Sie mir bitte weiterhelfen…
MfG Ernst
Januar 9th, 2008 at 7:01 pm
Hallo Ernst.
Ich habe einen Ansatz für dich, wie es klappen könnte, dass die Bilder statt im selben Fenster in einem neuen geöffnet werden.
Meiner Meinung nach müsstest du in der imageflow.js die Zeile 166 anpassen.
Ändere den bisherigen Code:
image.onclick = function() { document.location = this.url; }in folgender Weise ab:
image.onclick = function() { window.open(this.url, "_blank") }Ich habe es getestet und es funktioniert prima. Du kannst uns gern hinterlassen, ob es bei dir auch klappt.
Januar 9th, 2008 at 8:30 pm
Hallo Patrick,
vielen Dank für die schnelle Hilfe, habe den Code sofort geändert und es funktioniert SUPER !
Januar 21st, 2008 at 3:24 am
Hallo Patrick,
wollte kurz fragen wie du das weisse Hintergrund hinbekommen hast.
Bei mir im IE6 sind die reflektionen ohne transparenz… 🙁
Wäre dir sehr dankbar um ein Tip..
Gruss Daigoron
Januar 21st, 2008 at 12:22 pm
Hallo daigoron,
die Hintergrundfarbe gibst du den Bildern im Source-Parameter des![]() Tag mit:
Tag mit:
ffffff bedeutet weiß (Achtung kein # vor den Farbcode schreiben)
Soweit ich weiß erzeugt ImageFlow keine transparenten PNG-Bilder. Lediglich die kleine Slider-Grafik ist ein transparentes PNG. Dieses kann man ersetzen oder über einen Hack für die IE6 transparent machen.
Februar 6th, 2008 at 1:34 am
Will auch haben, habs aber leider nicht in meine page eingebaut bekommen. Bin mir eigentlich relativ sicher das ich alles richtig gemacht habe, vielleicht habe ich ja nur was kleines übersehen.
Bin folgendermassen vorgegangen:
Das Javascript und das Stylesheet im Theme geladen (header.php), natürlich mit dem richtigen Links. (im WordPress standart Theme )
Dann habe ich in WP den Code eingefügt (neue Seite angelegt) und die Bilder entsprechend verlinkt. Ausserdem habe ich den ganzen div kram noch in XHTML umgeschrieben. Aber aus mir nicht ersichtlichen Gründen, wird nichts richtig angezeigt. ( oder besser gesagt überhaupt nichts….)
Irgendwelche Ideen…..
Februar 7th, 2008 at 11:35 pm
Hallo,
anhand deiner Aussagen kann ich keine mögliche Fehlerquelle ausmachen. Der Pfad zur Javascript-Datei und zum Stylesheet stimmen auch? Hast du das überprüft?
Wozu hast du den Quelltext in XHTML umgeschrieben. Der ImageFlow-Code ist bereit XHTML-konform. Eine mögliche Fehlerquelle wäre, das der Texteditor den Code unerwünscht umwandelt. Als WordPress Plugin gibt es die Galerie noch nicht.
Kann man dein Problem auf einer Seite sehen?
Februar 10th, 2008 at 7:25 pm
Ola, also, bin jetzt schon ein gutes stück weiter, hab aber das Ziel noch nicht ganz erreicht. Ohne wordpress hab ich Image Flow zum laufen gebracht, was keine grosse Kunst ist 😉
Hab mir dein Theme runtergeladen um auszuschliessen, das mein Theme irgendwelche Probleme macht. Dann hab ich den das Stylesheet und den das Javascript in der Header Php eingefügt, in etwa so: ( zuerst hab ich das CSS geladen, und erst am Ende das Javascript) Du kannst dir das ja mal in meinem Quellcode anschauen:
http://www.brotcast.de/heime/?page_id=9
In wordpress hab ich den Use the visual editor when writing ausgeschaltet.
Im editor habe ich dann einen Post angelegt und folgendes in den Beitrag geschrieben:
Loading images
Das Bild eines habe ich ohne den reflect.php Zusatz geladen die anderen beiden mit dem Reflect.php Zusatz. Es wird nur das Bild angezeigt das ich ohne die reflect.php lade. Wo sage ich dem den WordPress wo er die Reflect.php findet??
Ausserdem sieht mein Image Flow Menu bissel komisch aus, irgendwas stimmt da noch nicht :-), aber wenigsten bekomme ich die Bilder schonmal angezeigt. Ich bin nah dran, dass spüre ich
Februar 10th, 2008 at 7:35 pm
Ups ( ab Loading Images sollte folgendes stehen:)
Im editor habe ich dann einen Post angelegt und folgendes in den Beitrag geschrieben:
( Genau das was unter der Anleitung in Schritt 2 – Implementierung steht, nur natürlich mit den Links zu meinen Bilder.)
Das Bild1 habe ich ohne den reflect.php Zusatz geladen, die anderen beiden mit dem Reflect.php Zusatz. Es wird nur das Bild angezeigt das ich ohne die reflect.php lade.
Bild1:
src=“my_dir/my_image_1.jpg“ longdesc=“URL_1″ alt=“Image_1″
Bild2:
src=“reflect.php?img=my_dir/my_image_2.jpg“ longdesc=“URL_2″ alt=““
Bild3:
src=“reflect.php?img=my_dir/my_image_3.jpg“ longdesc=“URL_3″ alt=““
Wo sage ich dem den WordPress wo er die Reflect.php findet??
Ausserdem sieht mein Image Flow Menu bissel komisch aus, irgendwas stimmt da noch nicht :-), aber wenigsten bekomme ich die Bilder schonmal (ohne Reflect.php) angezeigt. Ich bin nah dran, dass spüre ich
Februar 10th, 2008 at 7:38 pm
PS: Im Safari siehts besser aus als im Firefox.
Februar 17th, 2008 at 4:13 pm
hi, wie kann ich denn im imageflow 8 meine eigenen bilder einsetzen, was für einstellungen muß ich machen und wo? hat jemand einen beispiel quellcode. irgendwie muß ich doch auch von png auf jpg umstellen oder?
sport frei steffen
Februar 20th, 2008 at 11:48 pm
@Steffen:
Schau dir den Quellcode auf unserer Demoseite an. Du findest folge Stelle:
In dem Beispiel exitiert im Verzeichnis, in dem sich ImageFlow befindet ein weiteres Verzeichnis „img“, welches die Bilder beinhaltet: img001.png, img002.png usw.
Du musst also deine eigenen Bilder in das Verzeichnis „img“ kopieren und den Quelltext entsprechend den Bildnamen anpassen. Kannst natürlich auch Bilder im jpg-Format verwenden.
Februar 21st, 2008 at 10:49 pm
Servus, ich habe eine Frage die sich in etwa auf Punkt 2. oben bezieht.
Wenn man bei Klick auf ein Bild dieses in einem neuen Fenster öffnet, wie und wo übergebe ich im imageflow.js weitere Anweisungen wie z.B. Hintergundbild des neuen Fensters / javascript zurück-Button … etc. Wenn mir jemand einen kleinen Beispielcode liefern könnte, wie ich in javascript zu übergebenden Html-Text einbinde wäre ich sehr dankbar.
Hier der Link zu einer Beispielgalerie: http://www.kreativ187.de/cms/index.php?page=78
Grüße Erik
Februar 22nd, 2008 at 12:15 am
Hallo Erik,
wenn du auf ein Bild in der Galerie klickst, öffnet sich kein neues Fenster mit HTML-Code, sondern es wird lediglich das Bild im Browser angezeigt.
Wo sich das onclick-Event im Javascript-Code von ImageFlow befindet, wurde weiter oben schon von Patrick erläutert. Siehe hier. Dort kannst du dann deine gewünschte Funktionsweise deklarieren.
Februar 22nd, 2008 at 8:44 pm
Hallo Tobi,
ok, verstanden. Wie kann ich im Javascript bei
image.onclick = function() { window.open(this.url, "_blank") }die entsprechende HTML Anweisung mitgeben. Da ich mich mit JS nicht auskenne, würde es mir sehr helfen, etwas Beispielcode zu sehen z.B. die Übergabe von
Danke und Grüße
Erik
Februar 26th, 2008 at 12:33 am
@Erik
Das geht nicht so ohne weiteres.
ruft das geklickte Bild in einem neuen Browserfenster auf. Das Bild wird lediglich über den Browser angezeigt. Einem Bild selber kannst du aber kein Hintergrundbild zuweisen. Also müsste eine Funktion geschrieben werden, dass sich das Bild in HTML-Code in einem neuen Fenster öffnet. Dieser HTML-Code kann dann auch angepasst werden.
Wenn du daran Interesse hast, können wir dir das programmieren.
Februar 27th, 2008 at 9:59 am
hi,
ich habe den qellcode mit meinen bildnamen angepasst aber es werden keine bilder im image flow angezeigt. nur wenn ich oben auf meinen zugewiesenen fototitel klicke kommt das jeweilige bild.
was ist denn da los verflixt nochmal?
März 1st, 2008 at 12:38 am
@Steffen,
stimmen denn auch beide Pfadangaben überein, also die im Source- und Longdescription Parameter des Image-Tag?
März 1st, 2008 at 2:30 pm
stimmt alles überein!
März 4th, 2008 at 12:55 am
Tja, dann kann ich dir auch erstmal nicht weiterhelfen. Es können viele Faktoren sein, warum die Bilder nicht angezeigt werden. Um welche Seite handelt es sich denn?
März 4th, 2008 at 5:47 pm
@Tobi
ich habe das Probelem (Task 15/16) über folgende Funktion gelöst. Vielleicht auch für jemand anderen interessant. Und zwar in der imgageflow.js an den 2 Stellen
und
folgende Funktion einbauen:
image.ondblclick = function() { OpenWindow=window.open("", "newwin", "height=700,width=700,toolbar=no,scrollbars=yes,menubar=no "); OpenWindow.document.write('Galerie') OpenWindow.document.write('<!-- .link {text-decoration: none;font-family: Verdana, arial, sans-serif; font-size: 12px;border: 0px;color: #FF9933;font-weight: bold;}-->') OpenWindow.document.write('') OpenWindow.document.write('<a href="" rel="nofollow">Fenster schliessen</a>') OpenWindow.document.write('') }Gruß Erik
März 4th, 2008 at 10:18 pm
@Erik,
genau, so wie du es gelöst hast hätte ich es auch gemacht.
Statt das Bild in einem separaten Fester zu öffnen, könnte man auch den Lightbox-Effekt anwenden. Hätte den Vorteil, dass man es dem Nutzer ermöglichen kann, alle Bilder in der Großansicht hintereinander durchzuschauen.
April 23rd, 2008 at 9:06 am
Hallo, ich bin ja schon total begeistert von dem ImageFlow, allerdings würde ich ganz gern das Seitenverhältnis der Images beibehalten. Sprich die Bilder in Originalgröße anzeigen lassen… kann man das machen?
Da ich hoch- und querformatige Bilder habe, alle sollen die gleiche Höhe haben und nicht wie jetzt die gleiche Breite!!! Kann mir da jemand helfen??
Danke
Juni 10th, 2008 at 6:03 pm
Hallo…
Ich habe folgendes Problem. Ich möchte ImageFlow gerne im CMS Typo3 benutzen und habe dafür nur ein Feld von 400 x 450 px… Jedoch ist das Tool größer… Wo kann man die Größe ändern, damit nicht das template kaputt geht…???
Habe eine Seite gefunden (der Inhalt ist uninteressant) es geht mir nur um die Art, die ImageFlow eingebunden wurde… http://www.evasyadan.com/evas.php?mod=01 wie kann ich das umsetzten?
Vielen Dank schon mal… Gruß Florian
Juli 18th, 2008 at 8:30 am
Hi,
Habe gestern das Tool „ImageFlow“ gefunden und bin echt begeistert, allerdings hackt es noch bei der Installation in meinem Demo-Shop. Wo finde Ich den „Header“ und in welchen Verzeichnissen hinterlege Ich genau die Imageflow-Dateien? Über hilfreiche Tipps wäre Ich sehr dankbar.
Juli 18th, 2008 at 9:48 am
Auf welchem Shop-System basiert denn dein „Demo-Shop“? Wenn du dir ImageFlow herunterlädst siehst du doch die Verzeichnis-Struktur dieser Bildergalerie. Diese Struktur muss natürlich beibehalten werden und in den Shop integriert werden.
Juli 31st, 2008 at 10:47 pm
hallo wie kann ich es machen das imageflow mit highslide eine webdesse bei klick aufs bild aufmacht
September 7th, 2008 at 6:28 pm
Hallo, Imageflow ist wirklich klasse, Danke für die Entwicklung.
Aber eine Frage hätte ich dennoch. Und zwar wie ich die Größe der Gesamthöhe bzw. die Größe des Randes ändern kann? Welchen Paramter muss ich hier ändern?
Scön Gruß
Mario
Oktober 20th, 2008 at 4:34 pm
Error 404 beim Download für die Version .8. macht nicht gerade Lust auf mehr.
Oktober 20th, 2008 at 11:16 pm
Die Seite ist auf einen neuen Server umgezogen. Die ImageFlow Demo Seite ist unter http://imageflow.finnrudolph.de/ erreichbar und den Download gibts da: http://finnrudolph.de/ImageFlow/Download
November 19th, 2008 at 5:19 am
hallo,
hier mein code, wie ich ImageFlow bei mir einbaue
[PHP]
<?php
$pics = „11“;
for ($i = 1; $i <= $pics; $i++){
echo ‚
‚;
}
?>
[/PHP]
würde mich auch sehr Interessieren, ob ich auch den window.open irgentwie mit Lightbox2 kompinieren kann.
Danke für Eure Mithilfe
Matthias
November 19th, 2008 at 5:20 am
ups noch mal.. das wichtigeste wurde nicht angezeigt..
das steht bei echo zwischen den beiden “..
November 19th, 2008 at 5:22 am
menno.. so mal aus meinem Quelltext kopiert..
Dezember 4th, 2008 at 6:50 pm
Grüße !
Danke erstmal für Deine Seite, die mir einiges erleichterte!!!
Ich wollte, wenn ich auf ein Bild im Image Flow klicke, dass sich dies im neuen Fenster öffnet. Ich habe
image.onclick = function() { document.location = this.url; }
in
image.onclick = function() { window.open(this.url, „_blank“) }
umgeändert.
Funktionier ersteinmal wunderbar!
Problem, dass ich dadruch habe ist, wenn ich auf ein Foto das nicht im Fokus liegt doppelklicke, öffnet sich ein neues Fenster mit dem gewünschten Bild. Aber auf der Seite mit dem Image Flow öffnet sich dieses Bild ebenfalls.
Ist aber nur bei Doppelklick auf ein Foto, dass sich nicht im Focus befindet.
Ein kleineres Problem habe ich noch:
Das Image Flow spielt sich ziehmlich weit rechts auf meiner Seite ab, der Scroll-Balken ist allerdings mittig bzw. weiter links.
Bin für jede Hilfe dankbar.
MfG Carsten
Januar 20th, 2009 at 7:56 pm
Hallo zusammen
Ich würde gerne Imageflow für meine Homepage verwenden, nur habe ich absolut keine Ahnung wie
ich das bewerkstelligen soll.
Wie groß müssen die Bilder sein und in welchen Ordner, wo stelle ich das Script ein usw.
Kann mir bitte jemand sagen wie Imageflow Installieren kann oder gibt es eine deutsche Anleitung dafür?
Viele Grüße
Brent
März 25th, 2009 at 9:51 pm
Hallo an die Checker, ich sitze nun schon über drei Stunden dran und habe alle Möglichkeiten ausprobiert aber es funktioniert nicht.
Bitte helft mir bei der Fehlersuche.
Alle Dateien sind in der OrdnerEbene „http://www.come2fray.de/ImageFlow/index.html“ und die Bilder unter http://www.come2fray.de/ImageFlow/img. Ich sehe nur nen schwarzen Bildschirm mit dem Schiebebalken. Danke für eure Hilfe im Voraus. Gruß horst
September 11th, 2009 at 7:30 am
Hallo zusammen,
auch ich versuche mich gerade an ImageFlow allerdings auch mit eher mäßigem Erfolg. Schade das der Entwickler keine deutsche Anleitung bereits stellt 🙁
Was ich schon nicht ganz verstehe ist brauche ich imageflow.js und imageflow.packed.js oder muß nur eine davon bearbeitet werden ?
Vielleicht kann mir hier ja jemand Licht in´s dunkle bringen.
Gruß Marc
September 17th, 2009 at 11:17 am
Du solltest die packed.js nehmen. Die ist kleiner und lädt sich damit schneller. Bearbeiten brauchts du die überhaupt nicht!
April 28th, 2010 at 1:24 pm
Hallo,
ich bin auf der suche nach einer coolen bilder Galerie hier herein gestollpert und finde das echt klasse. Nur habe ich ein kleines Prob.
Soweit Funzt alles super, nur stört mich das ich wenn ich auf das bild klicke es zwar in einem neuen Fenster angezeigt bekomme wenn ich _blank einbaue, was mir aber nicht zusagt und ich das URL drinne gelassen habe ist, das mir das bild in der obersten ecke angezeigt bekomme.
Da ich mit Iframe auf meiner seite arbeite hätte ich dies gerne Zentriert dargestellt, aber leider weiß ich nicht wie ich mit JS um zu gehen habe, da ich froh bin das ich html gerademal so hinbekomme. Auch habe ich das was Erik geschrieben hat probiert, nur weiß ich nicht wo ich diese beiden stellen in der .js finde.
Vieleicht kann mir ja einer mal einen auszug machen wo das zu finden ist, oder wie ich die bilder zentriert angezeigt bekomme.
Danke für die Hilfe.
Gruß Ingo
April 28th, 2010 at 1:31 pm
achso noch vergessen, habe nur diese stellen gefunden in der .js
image.onclick = function() { my.glideTo(this.i);};
break;
default:
if(image.url !== “)
{
image.onclick = my.onClick;
}
break;
nun weiß ich nicht ob das die richtigen sind
Juni 1st, 2010 at 4:26 am
Schönen guten Tag,
ich möchte das Imageflow gerne in WordPress verwenden und in den Footer mit einbinden. Wie kann ich denn die Gesamtgröße verändern?
Auf der Seite http://imageflow.finnrudolph.de/ kann man verschiedene Größen sehen aber ich weiß leider nicht welche Parameter man wo ändern muss. Wäre lieb, wenn mir jemand weiterhilft.
Herzlichen Dank und liebe Grüße
Dezember 19th, 2010 at 2:10 pm
Hallo,
ich habe unter http://www.awogado.de/Test_2.html Imageflow eingebaut, habe aber 2 Probleme.
1. Wenn ich in der letzten Zeile des Codes “ /> verwende verschiebt sich die gesamte Page. Verwende ich nur /> bleiben alle anderen Bilder auf der Page im Raster.
alt=“Königs Weltreise“ />
2. Ein Bild (Foto) verschwindet immer (siehe Lücke) wenn ich den Code in die Seite baue.
Was mache ich falsch??
Zu sagen ist, dass ich PHP ausgeschaltet habe, weil der Server kein PHP hat.
Kann mir jemand helfen?
Viele Grüsse