Feb. 19
Echtzeit-Validierung von Formulareingaben
Jeder Webentwickler muss hin und wieder Eingabeformulare erstellen, deren Eingabe auswerten und weiterverarbeiten. Derartige Eingaben sollten vor jeder Weiterverarbeitung jedoch immer validiert werden. Für den Nutzer ist es hilfreich, schon wärend der Eingabe etwaige ungültig ausgefüllte Felder anzuzeigen.
Die kleine Open Source Javascript Bibliothek „LiveValidation“ bietet solch eine Validierung in Echtzeit. Die Syntax ist leicht verständlich, Namenskonventionen und Parameter der Validierungen sind ähnlich zu denen im Ruby on Rails Framework.
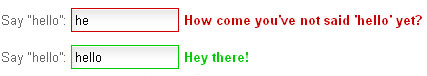
Während eine Eingabe wird der Nutzer sofort über das richtige oder falsche Ausfüllen des Formularfeldes informiert. Das hilft von vorn herein Eingabefehler zu vermeiden.

Es können verschiedene Validierungen definiert werden. Hier einige wichtige:
- Format – Ein Regulärer Ausdruck beschreibt die gültigen Werte.
- Numericality – Dieser Typ befasst sich mit sämtlichen nummerischen Eingaben, es lassen sich reine Integer-Eingaben, Eingaben von Zahlen in unterschiedlichen Formaten, Zahlen mit einem Mindest- oder Maximalwert, sowie einen Zahlenbereich deklarieren.
- Length – Ist ebenfalls ein umfangreicher Validierungs-Typ. Es lässt sich eine bestimmte Anzahl von Zeichen definieren, eine Mindestlänge, eine Maximallänge oder ein Bereich.
- Inclusion – Validiert nach einer Lister gültiger Werte, entweder nach einem axakten Wert oder einem in einer Zeichenkette enthaltenen Wert.
- Confirmation – Vergleicht zwei Formularfeld-Eingaben, ob sie identisch sind. Das ist besonders für eine wiederholte Eingabe eines Passwortes nützlich.
- Email – Prüft die eingegebene Email-Adresse auf syntaktische Korrektheit.
Weitere Möglichkeiten sind der LiveValidation-Beispielseite zu entnehmen. Auf jeden Fall deckt die Bibliothek die gängigsten Validierungsarten ab.
Trotz clientseitiger Javascript-Validierung sollte auf eine serverseitige Validierung (bspw. durch PHP) auf keinen Fall verzichtet werden. Die clientseitige Validierung ist als nützlicher Zusatz anzusehen, denn sie lässt sich durch Deaktivieren von Javascript im Webbrowser umgehen.


September 5th, 2011 at 7:55 pm
[…] […]