Jan. 24
Javascript Bildergalerie mit Slideshow Effekt
Dieser Beitrag richtet sich an alle, die ihre Webseiten mit einer eleganten, animierten Bildergalerie aufpeppen möchten.
Die Web2.0 Bildergalerie „slideshow“ von pathfusion bietet dafür einen nützlichen Funktionsumfang. Sie ermöglicht es, die Einzelbilder mit Effekten wie fade (überblenden), wipe (verschieben) und slide (überdecken) zu wechseln.
Die Integration und Konfiguration des Scripts ist sehr einfach.
Zuerst müssen die benötigten Javascript-Dateien im Header eingebunden werden.
<link rel="stylesheet" type="text/css" href="slideshow.css" media="screen" /> <script type="text/javascript" src="mootools.js"></script> <script type="text/javascript" src="backgroundslider.js"></script> <script type="text/javascript" src="slideshow.js"></script>
Konfiguriert wird das Script wie folgt:
var obj = {
wait: 3000, /*Wartezeit bis zum Bildwechsel*/
effect: 'fade', /*Effekt*/
duration: 1000,
loop: true, /*als Endlosschleife abspielen (ja / nein)*/
thumbnails: true, /*Vorschaubilder nutzen (ja / nein)*/
backgroundSlider: true, /*die bachgrundslider-Klasse für Vorschaubilder nutzen (ja / nein)*/
onClick: function(i){alert(i)} /*Funktionsaufruf, wenn ein Bild angeklickt wird*/
}
/*ein neues Objekt der SlideShow-Klasse erstellen*/
show = new SlideShow('slideshowContainer','slideshowThumbnail',obj);
Den restlichen, zugehörigen HTML Code entnehmt ihr der slideshow Projektseite.
Die Galerie benötigt das Javascript Framework mootools und ist mit Firefox 2, IE 6, IE 7 und Safari kompatibel.
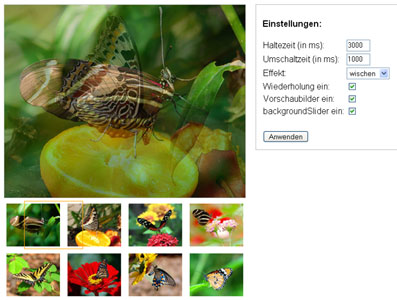
Ich habe eine Demoseite erstellt, auf der ihr euch den gesamten Funktionsumfang anschauen und testen könnte. Über die Formularelemente auf der rechen Seite können die Parameter der Galerie variiert werden.
Auf das Bild Klicken, um zur Demoseite zu gelangen:



Mai 20th, 2012 at 8:38 pm
Kompliment. Super Slideshow! kann man super gebrauchen, hoffe kann es in Magento umsetzen
Mai 22nd, 2012 at 2:11 pm
Huhu,
ich find die Slideshow in der Demo auch super, aber leider funktioniert der Link nicht um die erfolderlichen .js dateien zu bekommen. 🙁
Könnte man die nicht nochmal hier zum download bereitstellen?
LG
Juni 10th, 2012 at 7:50 pm
Hey,
erstmal eine wirklich sehr schöne Bildergalerie aber leider funktioniert der Link zur Projektseite nicht mehr 🙁
April 30th, 2013 at 9:36 am
@Milo, Jenny und Lars:
im Browser: rechtsklick auf der Demo seite – „Seite speichern unter“ – die nötigen script Dateien werden lokal gespeichert.
den html code bekommst du mit dem tool wget („wget http://www.ajaxschmiede.de/demos/slideshow/„)
mfg
Juni 6th, 2013 at 8:49 pm
servus, bin absoluter Neuling. Wo finde ich die script Dateien? Und das tool wget gibt es da auch net! Oder bin ich einfach nur zu dumm
Februar 21st, 2016 at 3:30 pm
Die Seite die hier verlinkt ist ist tot: http://www.phatfusion.net/slideshow/index.htm